Toptal
Hooks were introduced in React 16.8 in late 2018. They are functions that hook into a functional component and allow us to use state and component features like componentDidUpdate, componentDidMount, and more. This was not possible before.
Also, hooks allow us to reuse component and state logic across different components. This was tricky to do before. Therefore, hooks have been a game-changer.
In this article, we will explore how to test React Hooks. We will pick a sufficiently complex hook and work on testing it.
We expect that you are an avid React developer already familiar with React Hooks. In case you want to brush up your knowledge, you should check out our tutorial, and here’s the link to the official documentation.
The Hook We Will Use for Testing
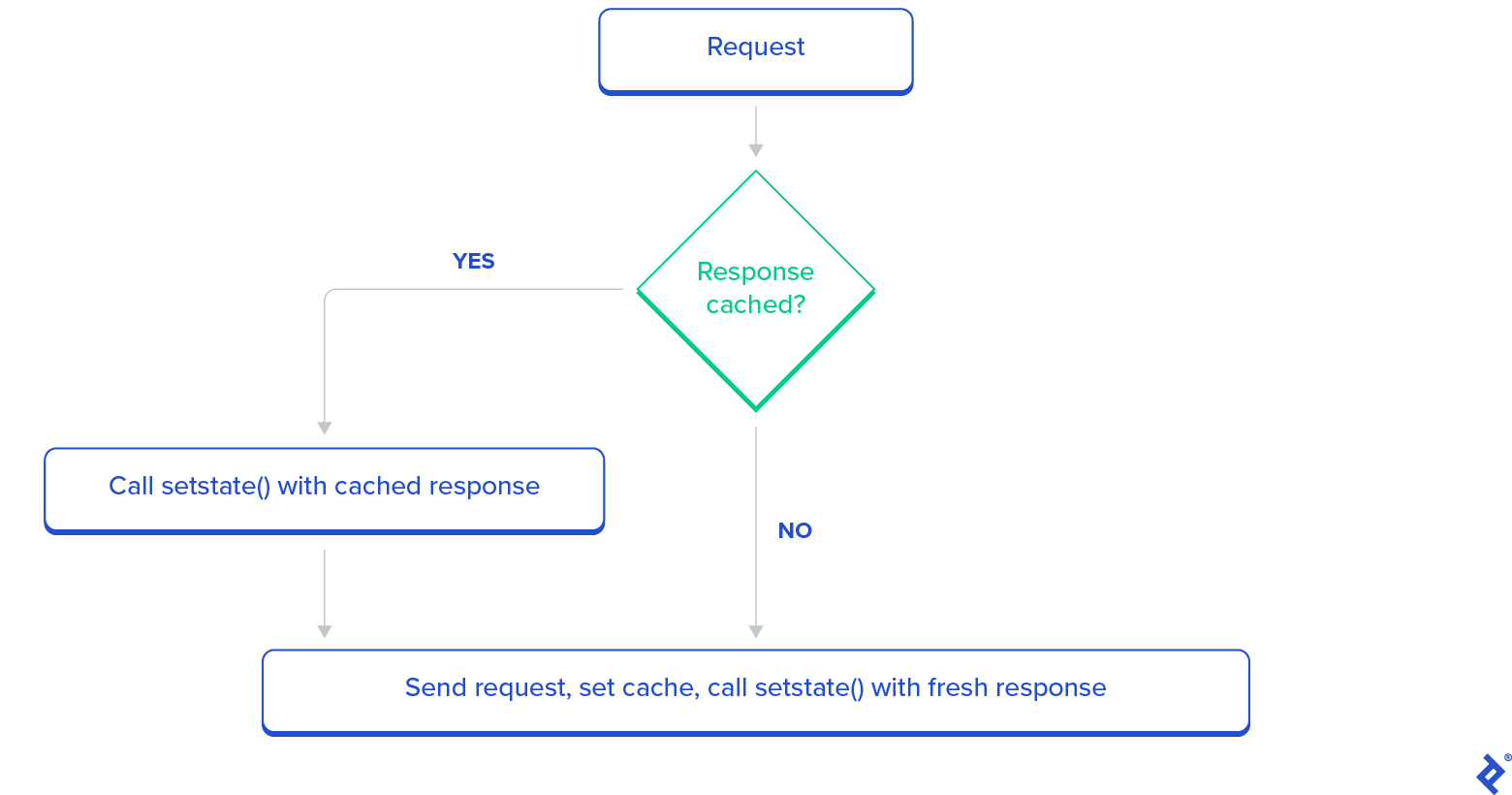
For this article, we will use a hook that I wrote in my previous article, Stale-while-revalidate Data Fetching with React Hooks.
To read the full article click on the 'post' link at the top.