Apium Hub
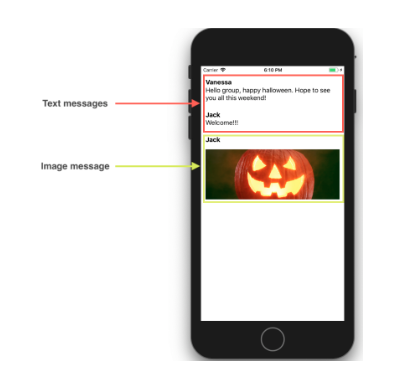
One of the common developments in mobile applications is showing information using tables. This task can easily be done when you have a collection of homogeneous entities but it gets trickier when this collection has n-number of different entities. In this article, I’m going to show an example of how to display heterogeneous data in a table view using the adapter pattern. The example exposed is a messaging app with two types of messages; texts and images.
When we face the problem of displaying heterogeneous collections of data in tables, the straightforward solution is to use pattern matching in the method “cellForRowAtIndexPath” to decide what cell we need to use to display the current entity in the collection.
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let currentItem = itemsArray[indexPath.row] switch currentItem { case let item as TextMessage:< let cell = tableView.dequeueReusableCell(withIdentifier: “TextMessageCell”, for: indexPath) as! TextMessageCell< cell.configure(viewModel: item)
To read the full article click on the 'post' link at the top.