Toptal
Does your web page’s rendering performance meet today’s standards? Rendering is the process of translating a server’s response into the picture the browser “paints” when a user visits a website. A bad rendering performance can translate into a relatively high bounce rate.
There are different server responses which determine whether or not a page is rendered. In this article, we are going to focus on the initial render of the web page, which starts with parsing HTML (provided the browser has successfully received HTML as the server’s response). We’ll explore the things that can lead to high rendering times, and how to fix them.
Critical Rendering Path
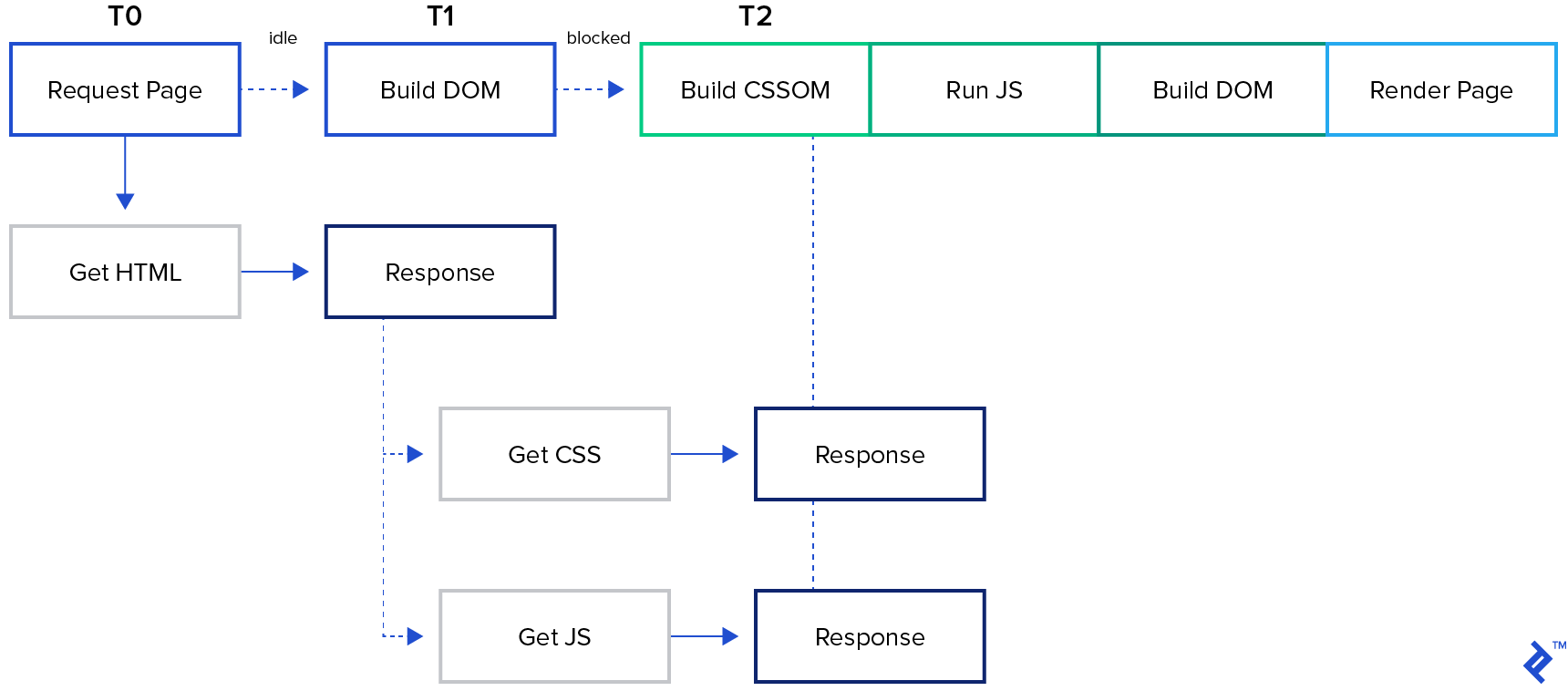
The critical rendering path (CRP) is the process your browser goes through to convert the code into displayable pixels on your screen. It has several stages, some of which could be performed in parallel to save time, but some parts have to be
To read the full article click on the 'post' link at the top.