Toptal
Leveraging the stale-while-revalidate HTTP Cache-Control extension is a popular technique. It involves using cached (stale) assets if they are found in the cache, and then revalidating the cache and updating it with a newer version of the asset if needed. Hence the name stale-while-revalidate.
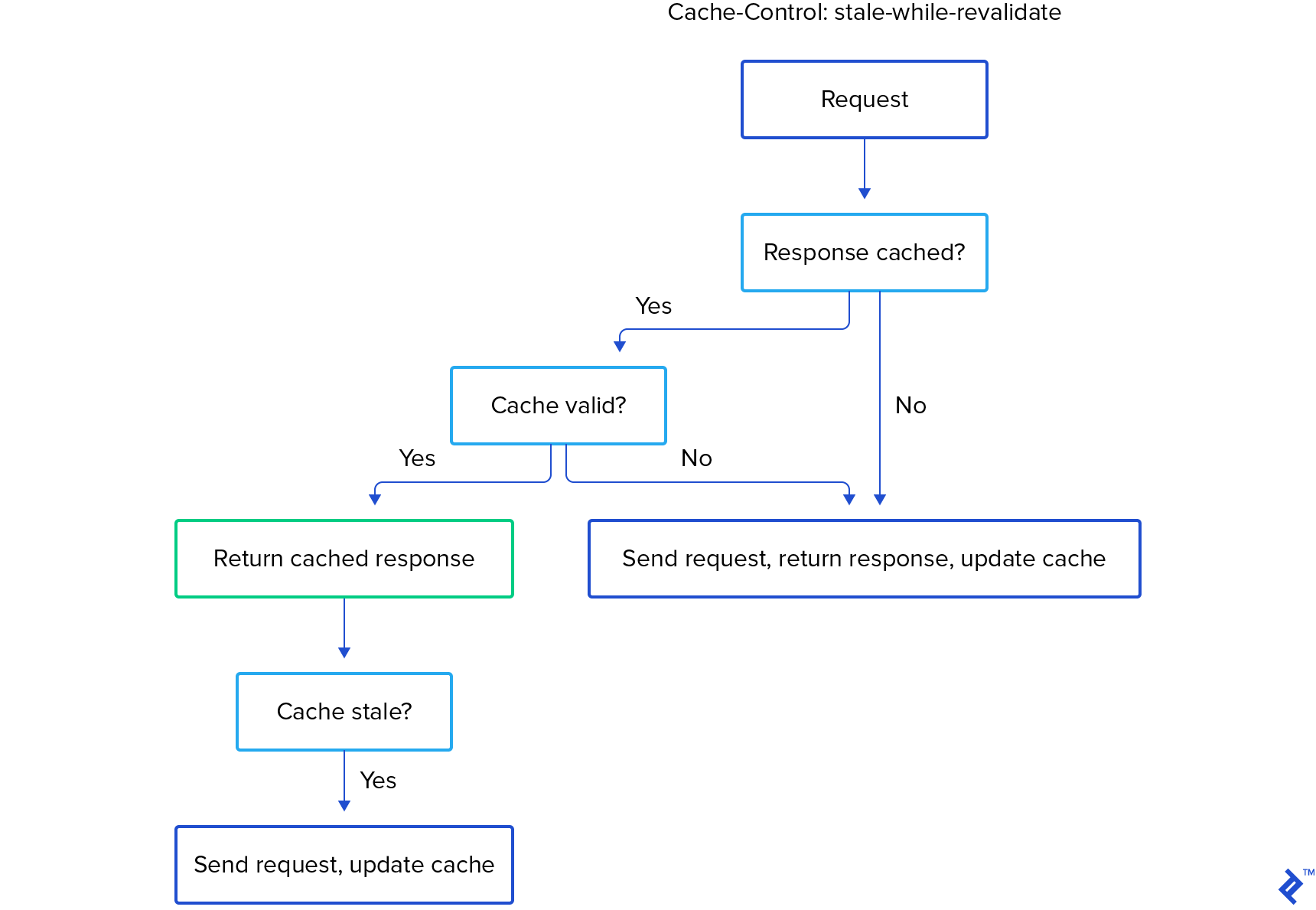
How stale-while-revalidate Works
When a request is sent for the first time, it’s cached by the browser. Then, when the same request is sent a second time, the cache is checked first. If the cache of that request is available and valid, the cache is returned as the response. Then, the cache is checked for staleness and is updated if found stale. The staleness of a cache is determined by the max-age value present in the Cache-Control header along with stale-while-revalidate.
This allows for fast page loads, as cached assets are no longer in the critical path. They are loaded instantly. Also, since developers control
To read the full article click on the 'post' link at the top.